Widget Title
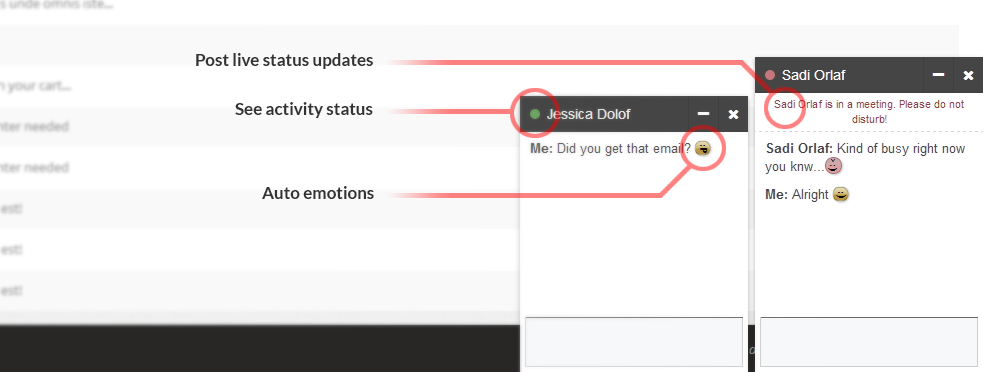
Here are the few options you can customize for your chat box:

In the box below we will capture every chat window opened. Try to open the chat windows by clicking on the left chat users. You will notice all the chats being logged below.
<- Type in your chat window and see this chat log update

