SmartAdmin Pre-built Skins
Don't like the default look of SmartAdmin? Not a problem! SmartAdmin comes with 6 prebuilt skins to choose from.
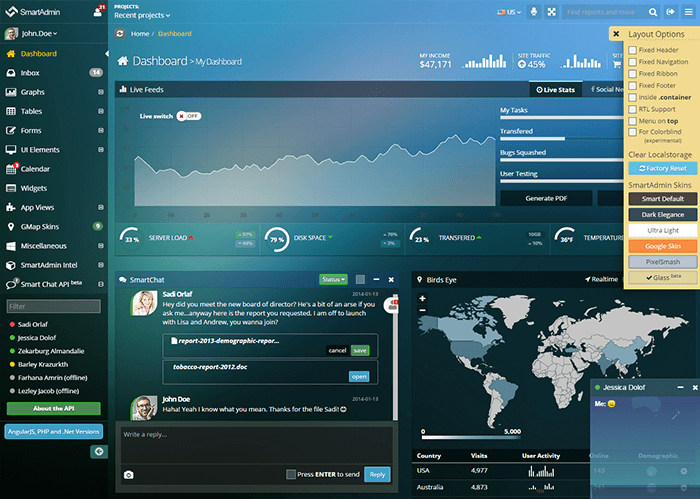
Skin name "Glass"
Add the following class to body tag .smart-style-5

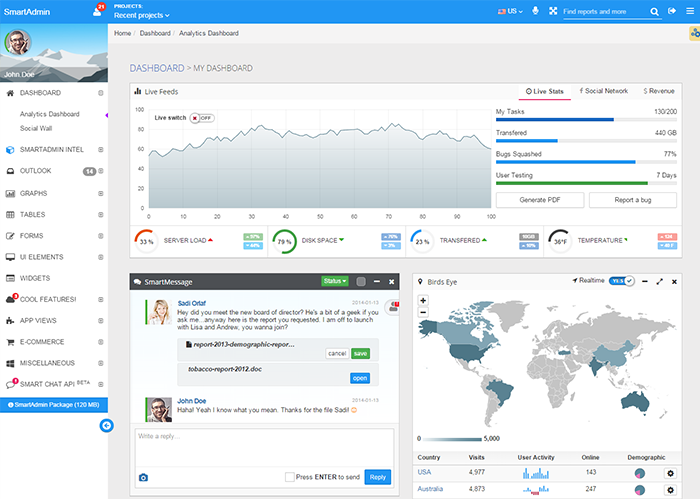
Skin name "Material Design" beta
Add the following class to body tag .smart-style-6

Skin name "PixelSmash"
Add the following class to body tag .smart-style-4
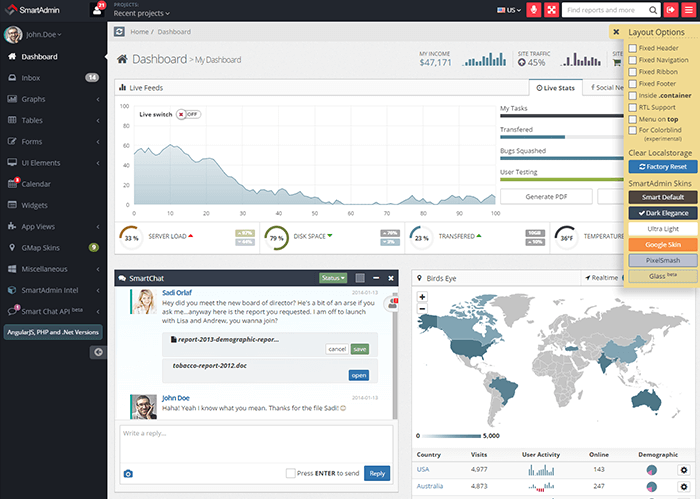
Skin name "Dark Elegance"
Add the following class to body tag .smart-style-1

Skin name "Google"
Add the following class to body tag .smart-style-3

Skin name "Ultra Light"
Add the following class to body tag .smart-style-2

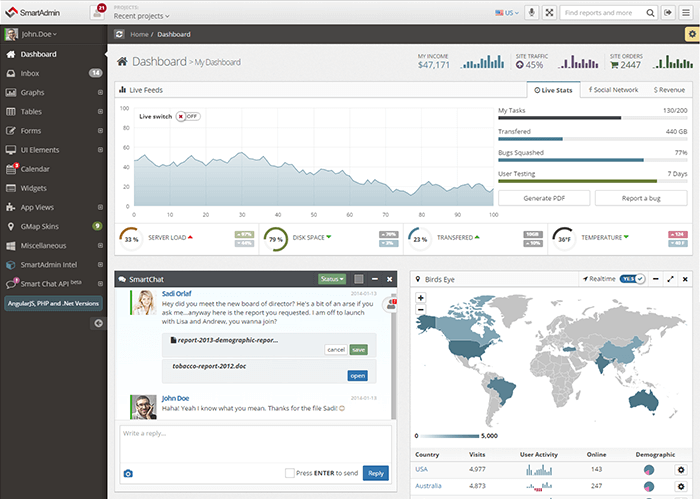
Skin name "Default"
Add the following class to body tag .smart-style-0